티스토리 뷰
보통 나의 웹사이트를 만들기 위해서는 많은 것들이 필요하다. 도메인 주소부터 시작해서 웹사이트를 보내줄 물리적 서버와 서버상에서 데이터를 전송해줄 apache, nginx와 같은 웹 서버가 필요하다. 보통 웹에 대한 이해가 높은 사람들은 스스로 이를 구축할 수 있지만 그렇지 않은 경우 스스로 만들 수 없다. 열심히 공부해서 웹 서버를 구축하였다고 하더라도 도메인 주소 신청 및 부여, 물리적 서버의 관리 등 번거로운 일들은 매우 많다. 최근 GitHub에서 특정한 이름으로 repository를 구성하는 경우 나의 GitHub 이름으로 된 사이트를 만들 수 있는 서비스인 GitHub Page를 내놓았다고 한다. 이를 사용한다면 위에서 언급했던 수많은 귀찮은 작업을 하지 않아도 되는 큰 장점이 있다. GitHub Page를 사용하여 웹 사이트를 만드는 방법을 여기에 정리하여 개인 웹 사이트가 필요한 여러 사람들에게 도움이 되고자 한다.
GitHub Page를 만들기 전에 필요한 것
GitHub Page를 만들기 위해서는 GitHub 계정이 필요하다. GitHub 계정이 없는 경우 github.com에서 GitHub 계정을 생성하자.
GitHub 계정을 만든 다음에는 내가 만들 웹사이트의 테마를 골라야 한다. 테마는 pages.github.com/themes/ 페이지에서 고를 수 있는데 여기서는 Cayman 테마를 사용해서 웹사이트를 만들어 볼 것이다.
GitHub Page Repository 생성하기
로그인 후 github.com 주소에 있는 메인 페이지로 돌아가서 아래와 같은 버튼을 눌러 새로운 repository를 생성한다. 그 뒤 repository의 이름을 정하는 곳에서 repository name 부분에 username.github.io 라는 이름으로 repository를 생성한다. username 부분은 github 계정명으로 바꾸어 repository를 생성해야 한다. 즉, 계정 이름이 octocat이면 octocat.github.io 으로 만들어야 한다.


그 뒤 스크롤을 내려 repository visibility 설정에서 public을 선택한다.

그 뒤 create repository 버튼을 눌러 repository을 생성한다.
웹사이트 내용 만들기
repository가 생성되면 아래와 같은 모습을 볼 수 있는데, creating new file 버튼을 눌러 웹 사이트 내용을 만들어야 한다.

아래와 같이 파일 내용을 작성하는 페이지로 이동한 뒤 파일명을 아래와 같이 index.md로 설정한 다음 markdown 형식으로 본문을 작성한다. ## 으로 시작하는 줄은 제목 스타일이 들어가는 줄이며, #으로 시작하지 않는 줄은 본문이라고 생각하면 된다. 그 외에도 [링크 텍스트](url) 형식으로 링크를 추가할 수 있다.

파일을 작성한 뒤 맨 아래로 스크롤을 내려 commit new file 버튼을 누르면 index.md 파일이 생성된다.

GitHub 페이지 테마 설정
다시 생성한 repository 메인 페이지로 돌아간 다음 상단의 setting 버튼을 누른 다음 settings의 왼쪽 메뉴 중 Pages 메뉴로 이동한다.


Pages 메뉴에서 choose a theme 버튼을 눌러 테마를 고르는 페이지로 이동한다.

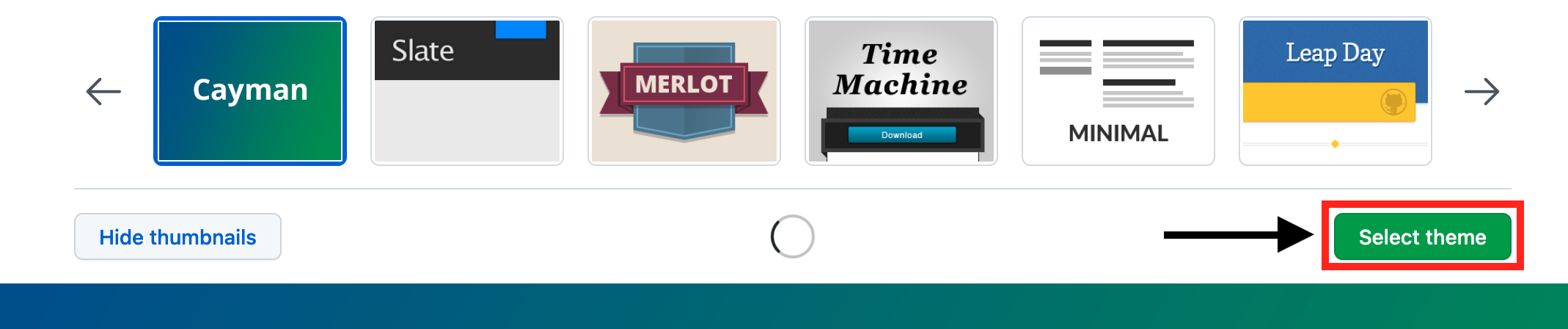
해당 페이지에서 원하는 테마를 고른 뒤 select theme버튼을 눌러 테마를 설정한다.

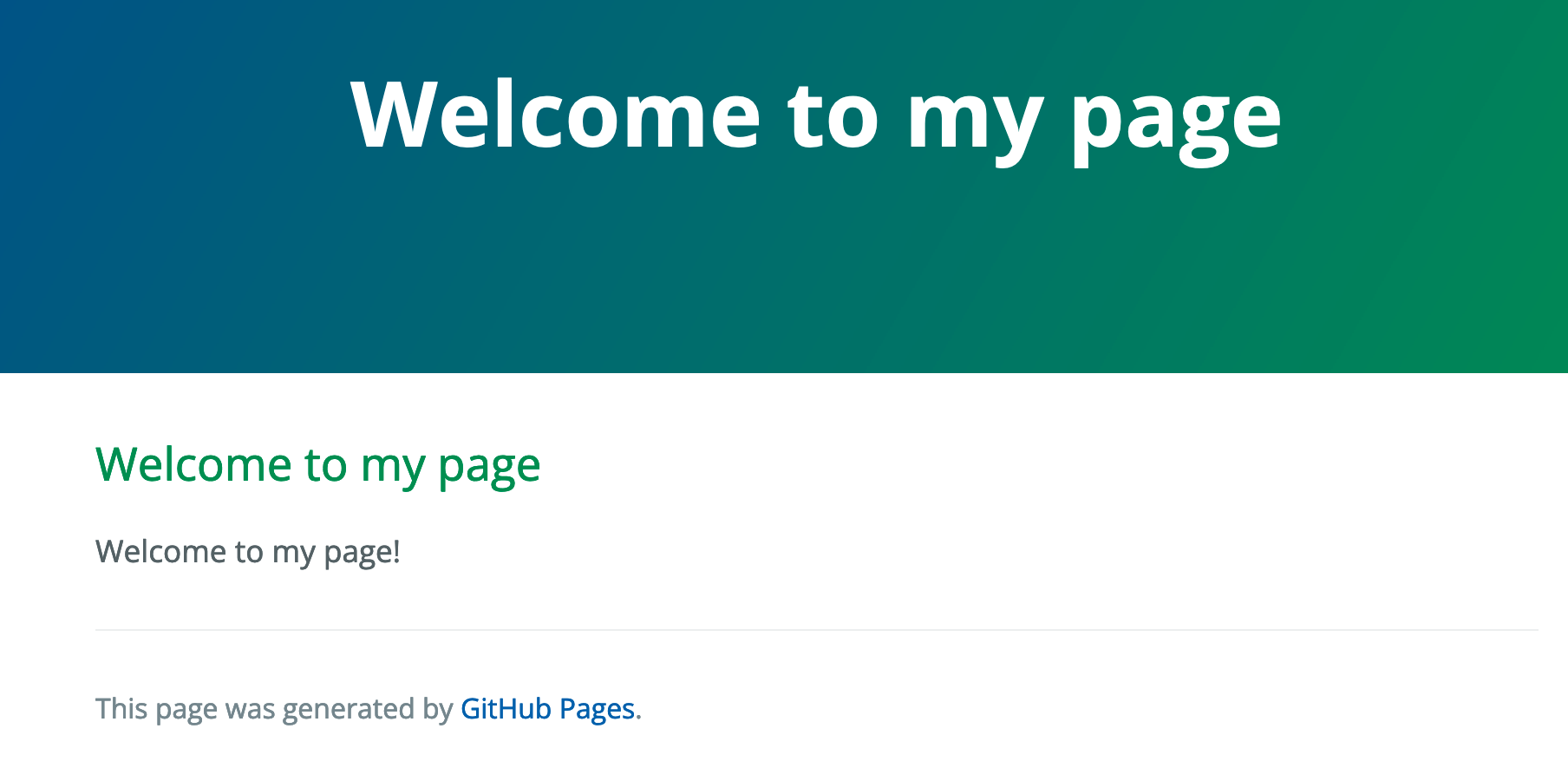
그 뒤 repository 이름의 URL로 이동하면 아래와 같이 나의 페이지를 볼 수 있다.

'IT > IT활용' 카테고리의 다른 글
| Jekyll로 만든 GitHub Page 로컬에서 테스트 하기 (0) | 2021.09.02 |
|---|---|
| [정보] git history에 남아있는 큰 파일/민감한 파일 제거하기 (0) | 2021.05.20 |
| [정보] linux nvidia driver 업데이트 하기 (0) | 2021.04.22 |
| [도커] Dockerfile로 conda 환경 및 라이브러리가 설치된 도커 생성하기 (2) | 2021.03.27 |
| 파워포인트 차트 x축 값에 맞게 조정하기 (0) | 2021.03.22 |
- linux unzip
- 코로나19
- ubuntu unzip
- docker_image
- 국가별확진자
- 박스크기
- windows사진보내기
- linux zip
- itemListElement
- 구글워드
- 확진자동선
- 정승제짱
- google_search_console
- tmux활용
- 이미지를텍스트로
- tmux설치
- iphone사진다운로드
- 택배박스
- docker_container
- tmux단축키
- 탐색경로오류
- ubuntu zip
- 재수
- 신종코로나
- nossvc
- 박스가격
- 유화
- 고효율가전제품환급
- 고효율가전제품
- 4천원택배
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
